Introduction
DevOps is a set of practices that works to automate and integrate the processes between software development and IT teams, so they can build, test, and release software faster and more reliably.
I'm fairly new to DevOps so I don't have a lot of experience with it. I’m currently using GitLab to automatically deploy this blog. Some of my uses of GitLab CI/CD in the past were deploying Angular projects to Firebase and generating test coverage reports.
In this post I’ll be comparing GitLab and GitHub DevOps tools.
I will be creating DevOps scripts for both GitLab and GitHub for my Java Maven project.
My goal is to generate JaCoCo coverage report (as a static website) from my JUnit tests and deploy the report to GitLab/GitHub pages. The code and tests are just for an example and easy to understand, so I will not review it.
Both source code links are at the bottom of the post.
Note: I will not favorize any of these two platforms. In my opinion, they are both really great and powerful.
GitLab
I’ve been using GitLab for hosting my blog for almost a year. The main reason why I chose GitLab is that, unlike GitHub, GitLab allows you to host static sites on private repositories, for free. My code should not be public, and that was crucial for my decision over these two platforms.
GitLab CI/CD is MASIVE and I will only review a basic functionality that I’m familiar with.
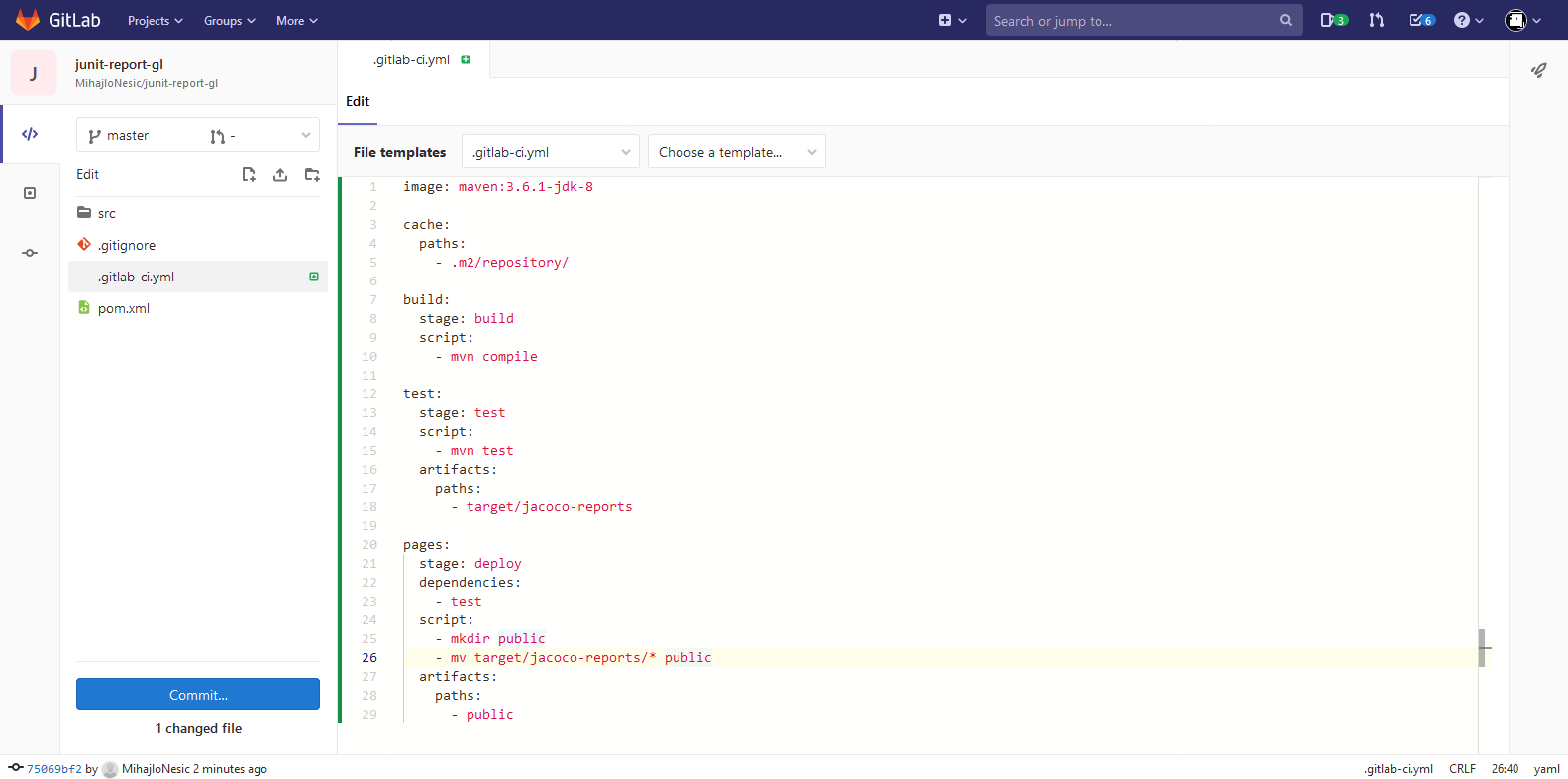
I created a project junit-report-gl and pushed my code to it. Now it was time to add CI/CD script called .gitlab-ci.yml. Really nice thing about GitLab is that there is a Web IDE, an editor that makes it faster and easier to contribute changes to your projects by providing an advanced editor with commit staging.

In the image above you can see the CI/CD script. I’m using image maven:3.6.1-jdk-8 from Docker Hub and I have 3 jobs defined, build which builds the application, test which runs tests and generates the report and pages which deployes the report to GitLab pages. The pages job really just creates a folder called public and moves the report files into it. That is because the GitLab pages are served from this public folder.
It is really straightforward and easy to understand.
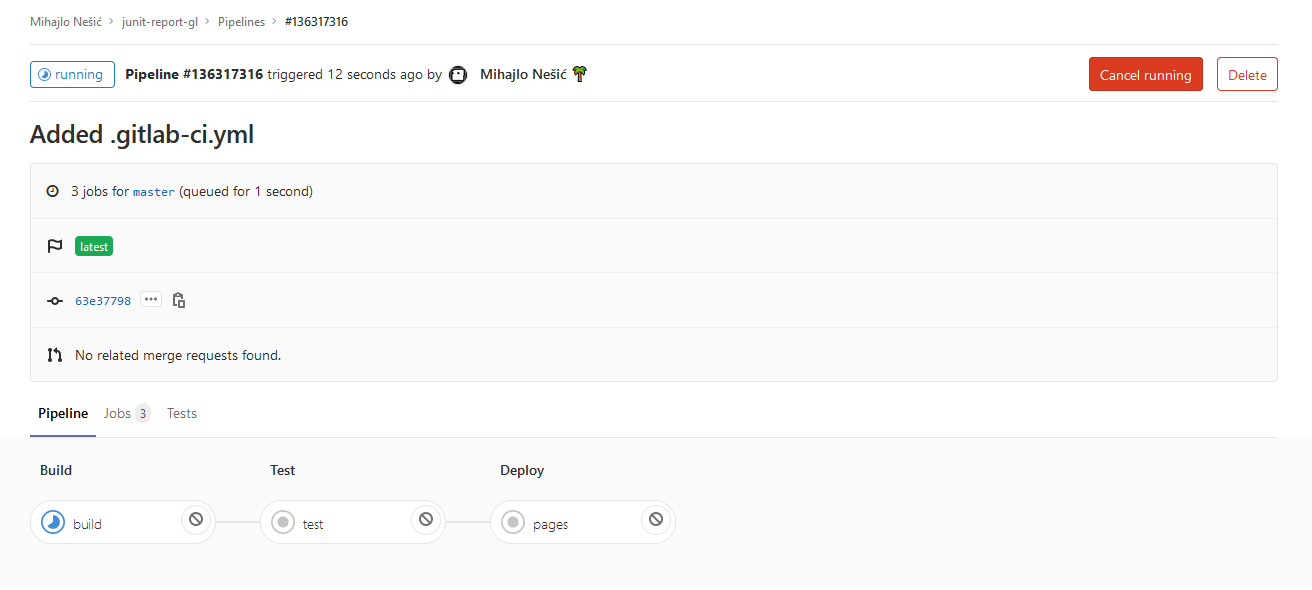
After I commited the script, it automatically started the pipeline.

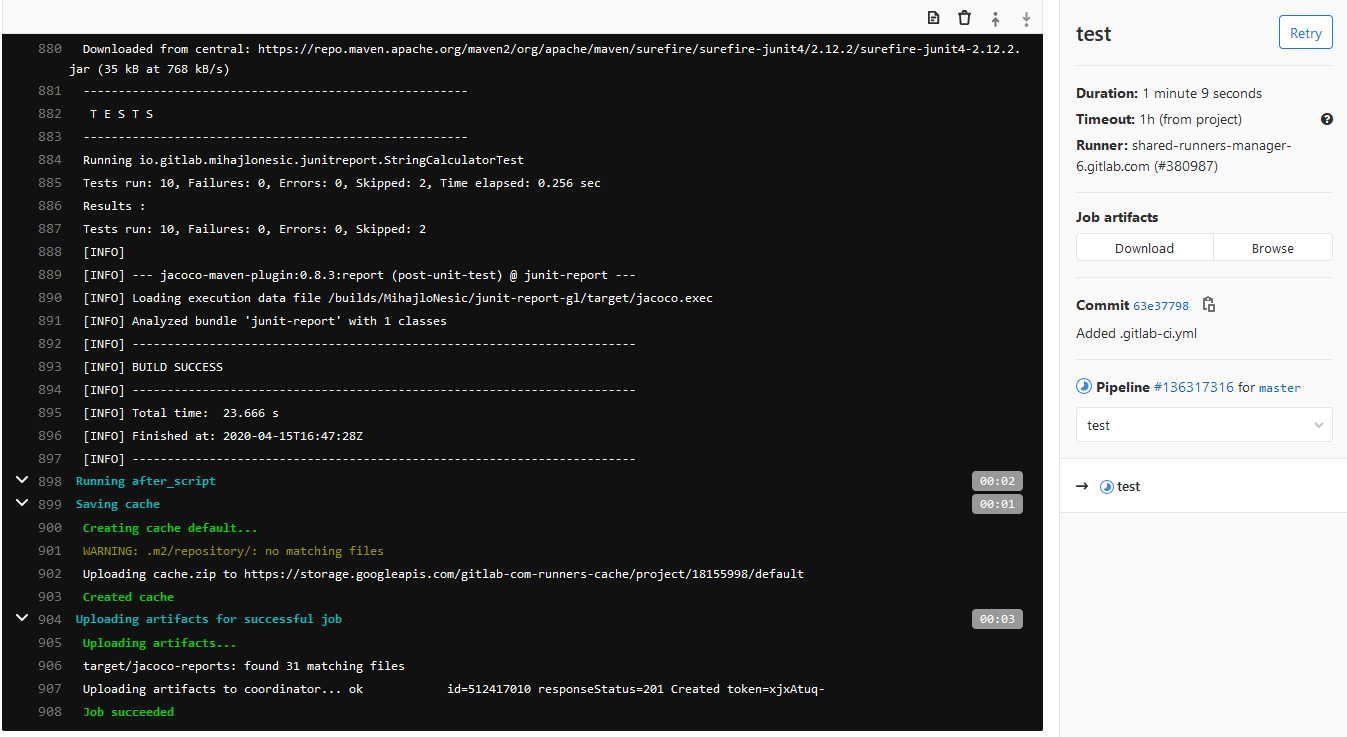
You can view each job for more details, even when it is still running.

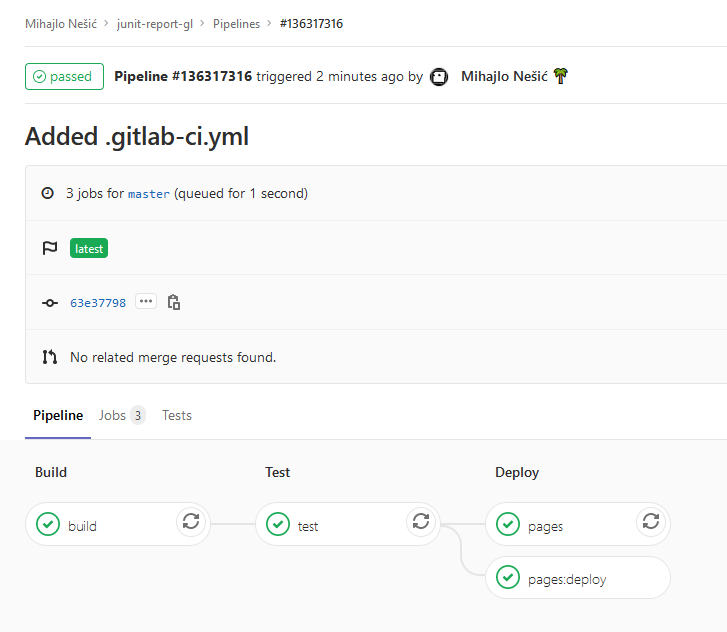
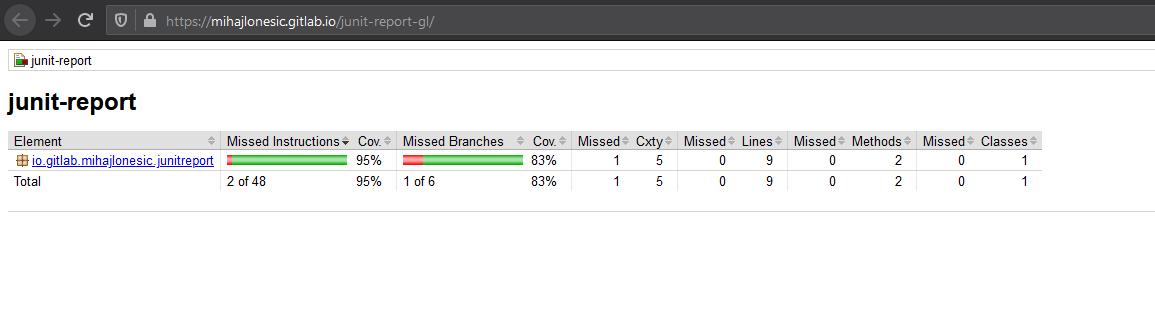
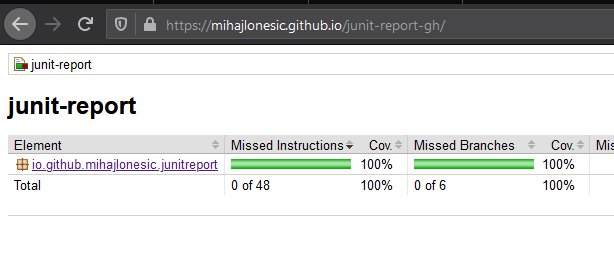
Immediately after the pipeline passed, my report was live!


It deployed really fast on the GitLab Pages. Another thing that I like is that I did not have to create a separate branch for the report nor is the code for the report visible. Although, I did add the artifacts, so I can download the report whenever I have need to do so.
Taking everything into account, GitLab is really plesent to use and I understood how to use it very fast.
View the report here
GitHub
To be honest, this is my first time using GitHub workflow.
A workflow is a configurable automated process made up of one or more jobs. You must create a YAML file to define your workflow configuration.
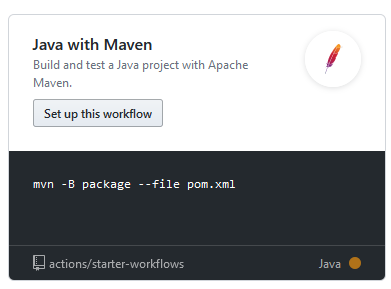
There are plenty of workflow templates automatically suggested by GitHub according to your repository language.

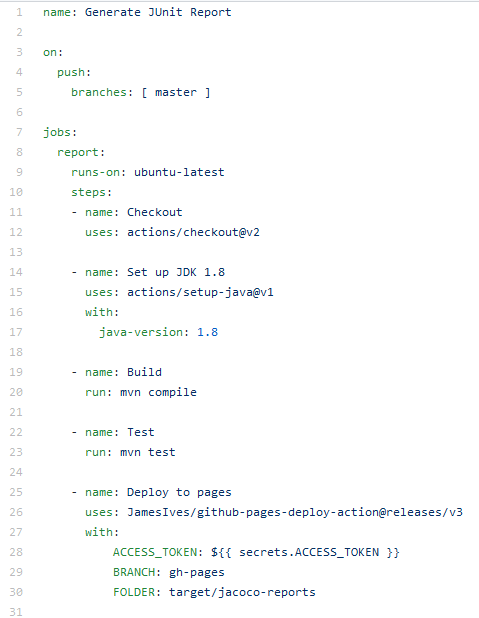
I chose this template, since I have a Maven project. The tempalte script had code for setting up JDK 1.8. The rest of the script was not too hard to write.
The main problem for me was the deploy to GitHub Pages. Since I did not found a way to deploy manually, I found a third party action ‘extension’ called Deploy to GitHub Pages. It made deployment very easy.
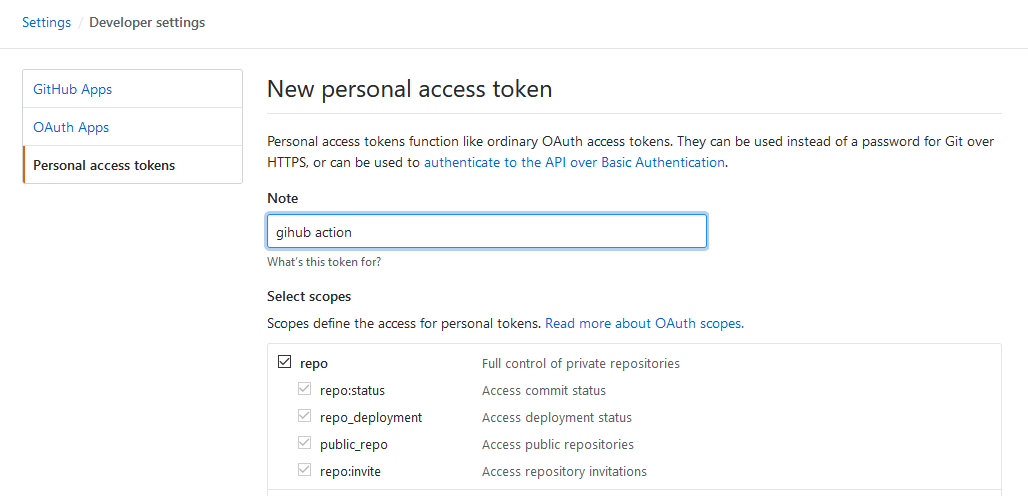
You first need an access token.

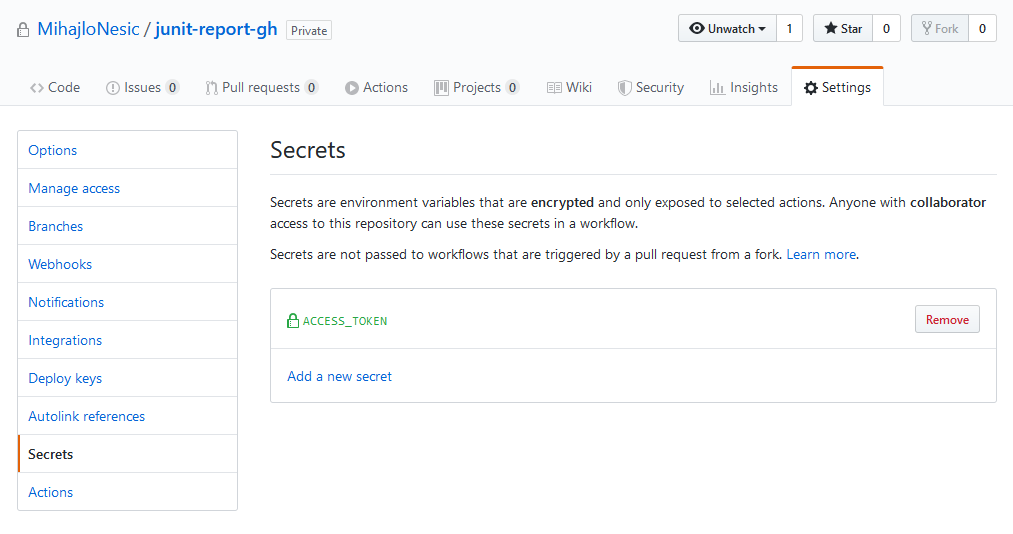
Then you need to add a new secret to your repository containing the generated access token.

Next was writing the jobs.

The first issue I encountered was that you need to have a separate branch for your GitHub pages website, in my case report. This means that everyone can view the soruce code for it. Not that it’s a big deal, but I think that is not really necessary.
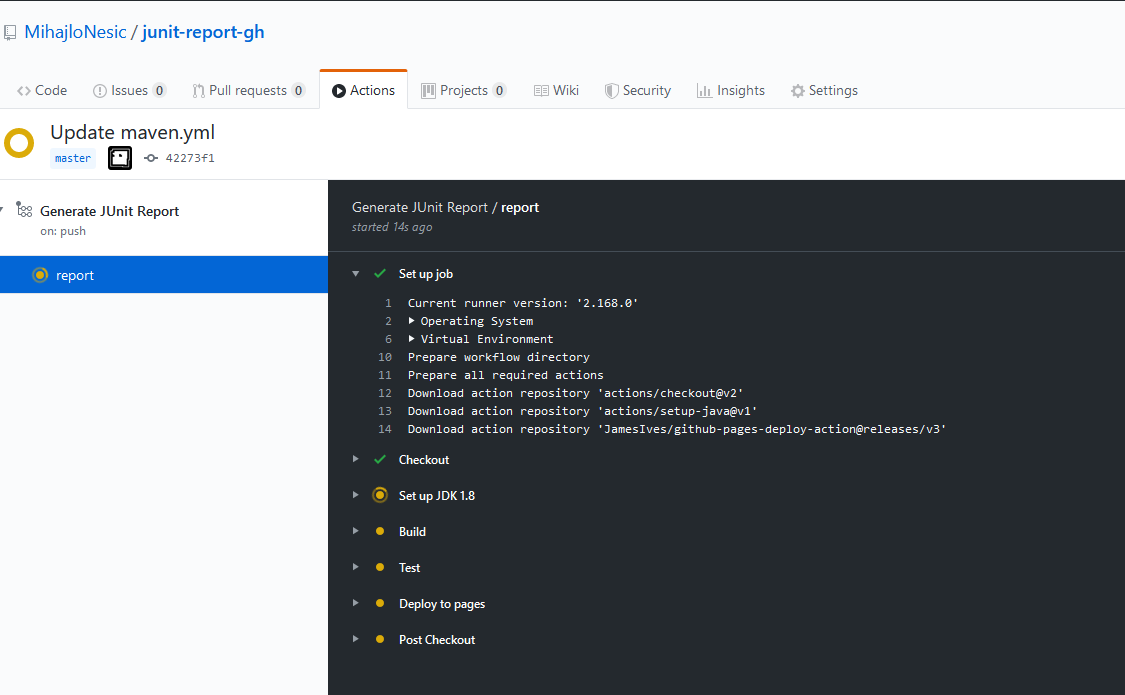
After the commit, the pipeline started running.

For some reason, I was not able to view the job as it was running. I could view the log only when the job finished.

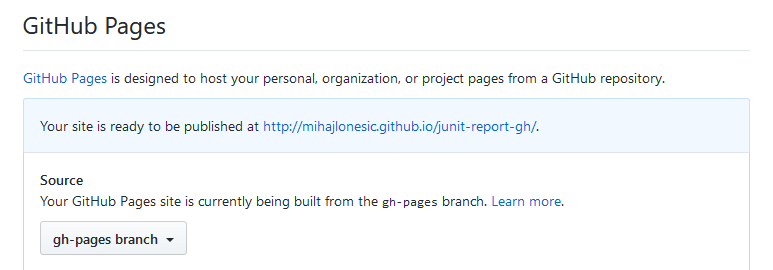
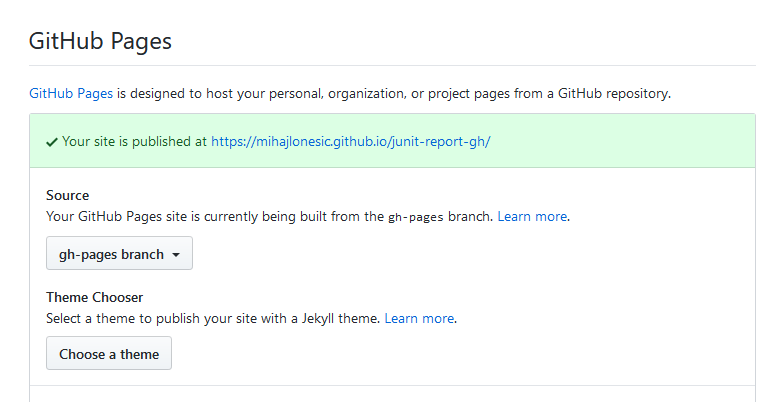
After the pipeline finished, I encountered another problem. My report was not deployed. I went to the settings and I saw a message that my was being build.

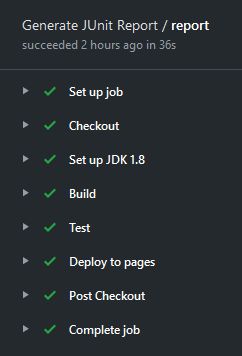
I waited 1 hour and it still was not deployed. I decided to re-run the pipeline again. Funny enough, this time it deployed.

I’m not sure why it did not deployed the first time. I suspect that the branch gh-pages have just been created and the GitHub pages mechanism did not ‘pick it up’. Later investigation proved that my repository had to be public in order for my report to deply to GitHub pages, even if I had a PRO account.

I currently have a GitHub PRO account, but from the past I know that private repositories cannot host GitHub Pages sites.
Overall, my first experience with GitHub workflow was OK. There were trial-and-error attempts before finally getting it to work. At the end, I got the same results as with GitLab.
View the report here.
Conclusion
As a beginner, I cannot tell much about DevOps tools for these two platforms. But I can give some pros and cons that I noticed during my learning and exploring process.
| GitLab | GitHub | |
|---|---|---|
| pros |
|
|
| cons |
|
|
This is my current opinion and observation. I’ll definitely explore GitLab and GitHub DevOps tools more in the future!
Source Code
GitLab repository
GitHub repository
Update
I received a Tanuki shirt from GitLab :)


Comments